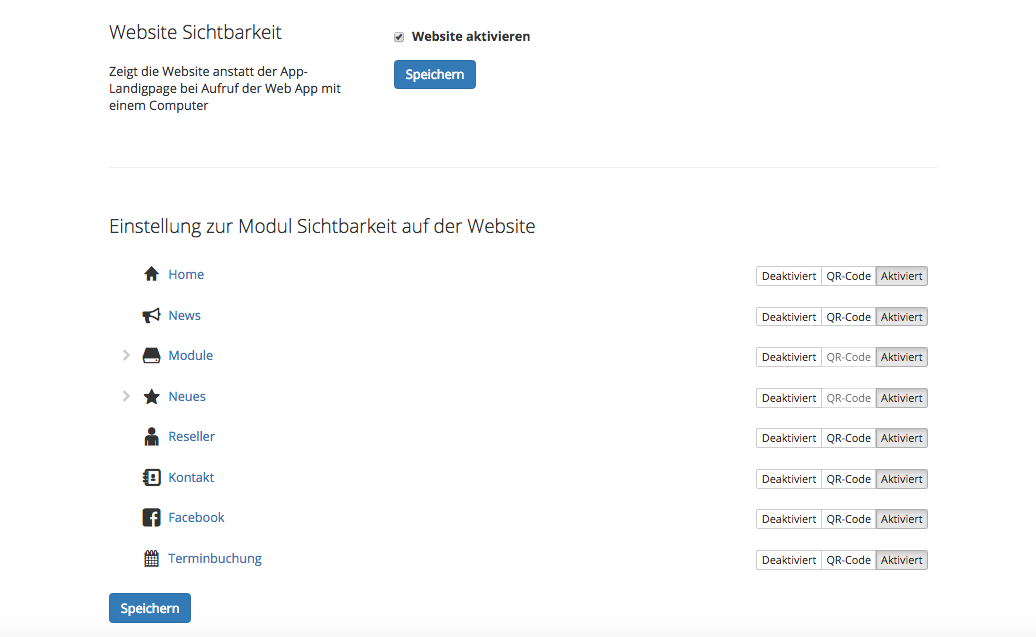
Wie in unserem Blog berichtet, können Sie auch eine Desktopwebsite aus den Inhalten Ihrer App generieren lassen. Wenn Sie die Desktopwebsite aktivieren möchten, setzen Sie unter Publishen > Website das entsprechende Häkchen. Hier können Sie auch definieren, welche App-Inhalte Sie auf der Website anzeigen möchten. Beachten Sie, dass noch nicht alle Module für die Website zur Verfügung stehen, in diesen Fällen wird auf der Website auf die App mit einem QR-Code hingewiesen. Bei einigen Modulen können Sie den QR-Code auch deaktivieren.

Wenn man nun über den Desktop auf die Web App zugreift wird automatisch zur Desktopwebsite weitergeleitet. Wenn Sie die Desktopversion aktiviert haben und dennoch die Web App auf dem Desktop vorzeigen wollen, können Sie in der URL /website mit /?webapp=true ersetzen und auch die Web App auf dem Desktop anzeigen lassen.
Beispiel:
Desktopwebsite:
Web App:
1428 Baukasten