Das Smart Widget kann ebenso in Ihre Website integriert werden, wenn Sie diese mit dem Anbieter 1&1 erstellt haben. Rufen Sie zunächst das AppYourself Dashboard auf, um unter Promo > Smarte Website den JavaScript Code des Smart Widget zu kopieren. Hierbei können Sie vorher noch einstellen, ob eine automatische Weiterleitung zu Ihrer nativen bzw. Progressive Web App und/oder der Messenger in Ihre Website eingefügt werden soll. Bestätigen Sie diese Einstellung mit Klick auf den Button Speichern.

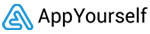
Loggen Sie sich anschließend in Ihre 1&1-Website ein. Dort rufen Sie im Editor Menü Einstellungen > Header-HTML auf. Fügen Sie einfach den zuvor kopierten JavaScript Code in das Fenster ein und übernehmen Sie Ihre Einstellungen mit dem Button Speichern.
 Quelle: 1&1
Quelle: 1&1